就像使用float:left设置列表项的横向排列一样,也可以对div设置同样的属性。只需要在样式中加上,其基本语法格式如下:
| <style> div{ width: 500px; height: 200px;margin: 10px; padding: 30px; border: solid 2px red; color: blue; font-size: 25px; text-align: center; /*内容水平居中*/ line-height: 200px; /*设置行高与高度相同,模拟垂直居中*/ float:left; /*设置左浮动*/ } </style> |

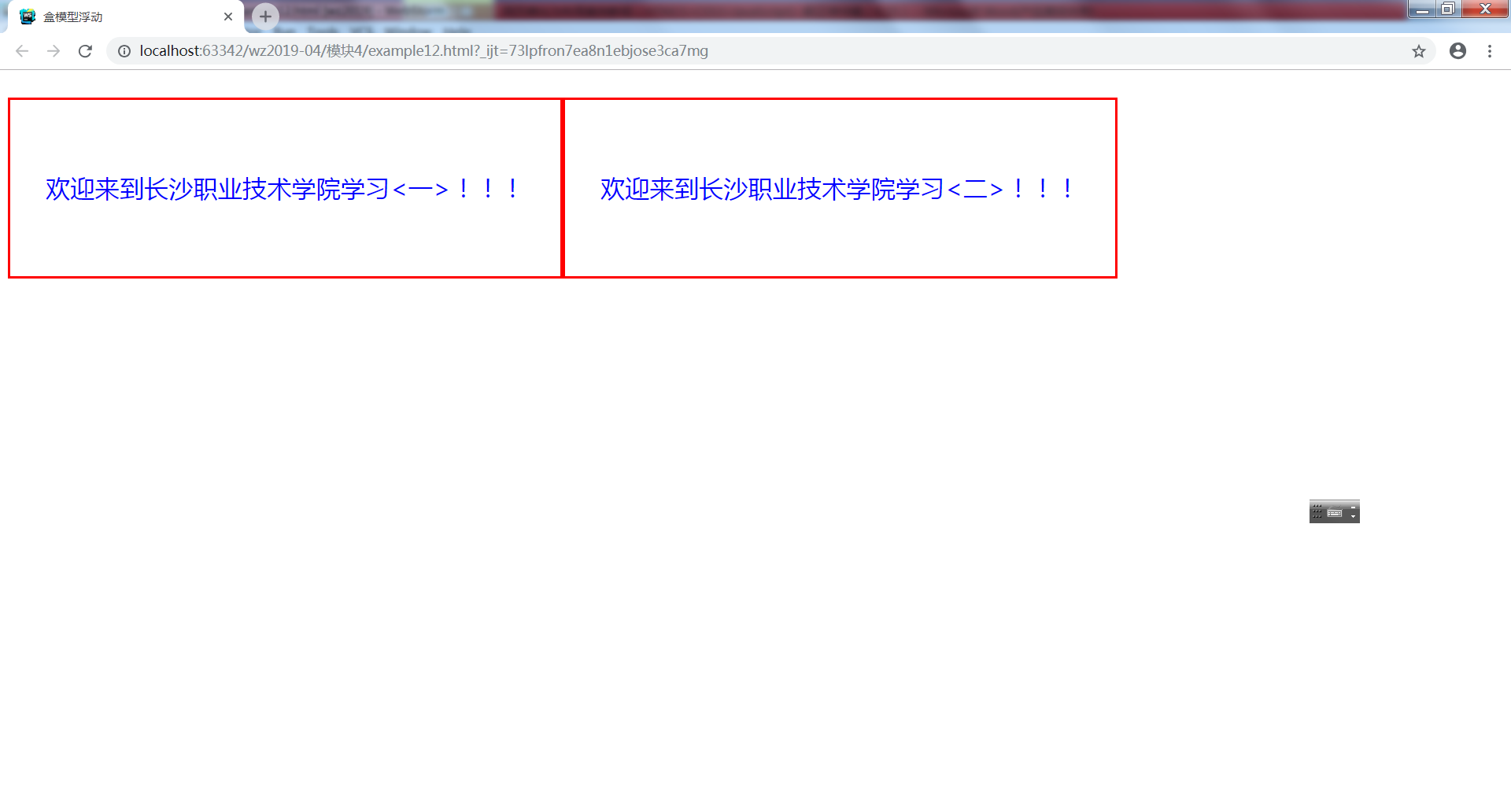
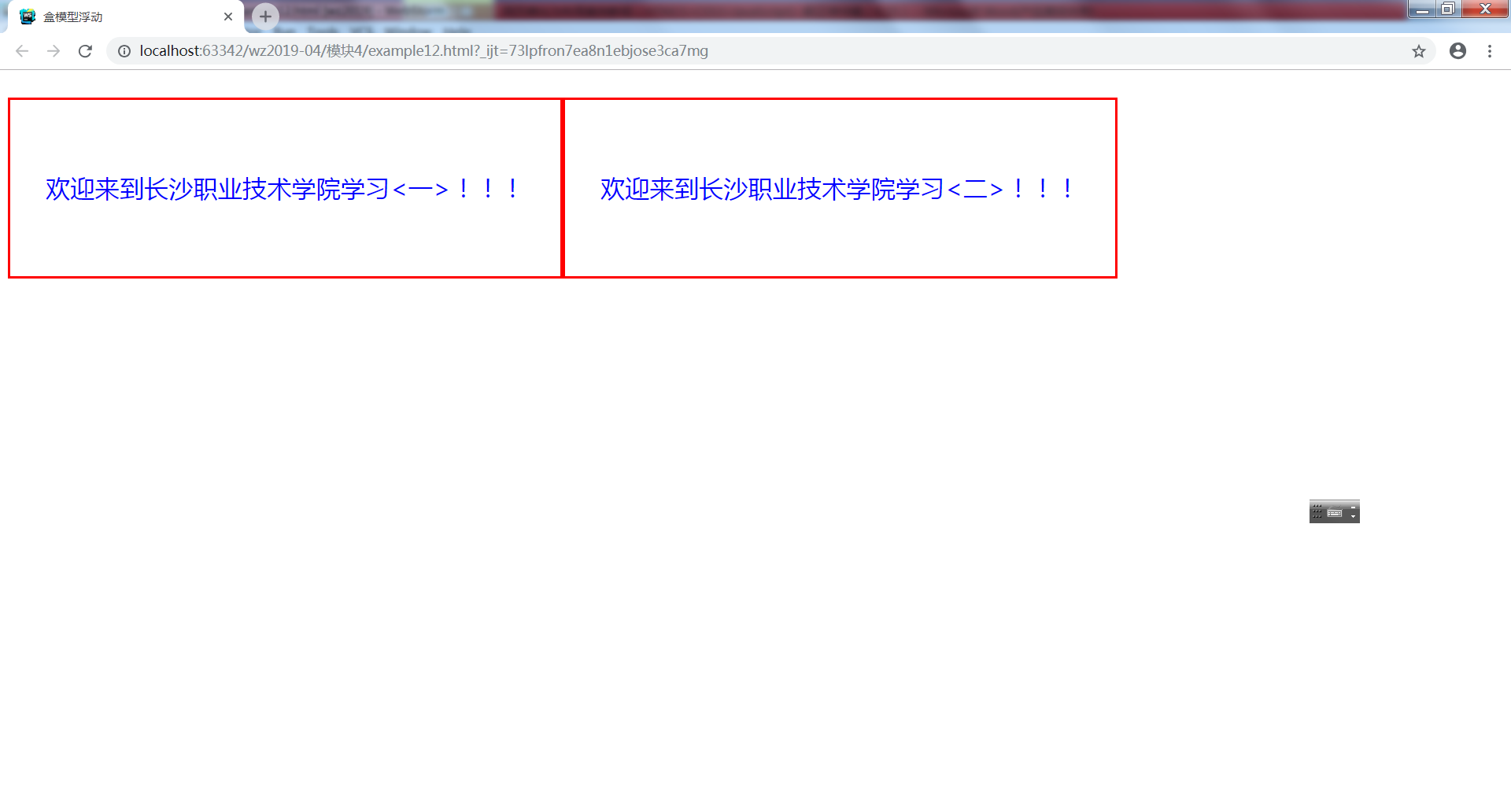
图4-16 盒模型的左浮动
可以看到,浏览器中两个div并排到了同一行,由于设置了div为可浮动,也就意味着div是不固定的,如果浏览器宽度够容纳两个div,则会并排显示,甚至3个或4个都不是问题。但如果将浏览器宽度调窄,窄到其宽度小于两个div的总宽度,div也会变成在两行上显示,这就是所谓浮动的效果。
4.5.2盒模型右浮动
浮动其实也意味着容器的对齐方式,float:left表示容器靠左对齐;设置float:right则表示靠右对齐,浏览器在渲染的时候会优先将第一个出现的div往浏览器的右侧靠,第二个出现的div则会继续往右紧挨着第一个div,这个时候会出现一个特别的现象,就是在html中出现的第一个div反而会给人的感觉是在第二个位置才出现,修改float属性为right,通过案例4-13,来体验,效果如图4-17所示。
例4-13 example13.html
| <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>盒模型浮动</title> <style> div{ width: 500px; height: 200px;margin: 20px auto; padding: 30px; border: solid 2px red; color: blue; font-size: 25px; text-align: center; line-height: 200px; float:right; /*设置右浮动*/ } </style> </head> <body> <div>欢迎来到长沙职业技术学院学习<一>!!!</div> <div>欢迎来到长沙职业技术学院学习<二>!!!</div> </body> </html> |

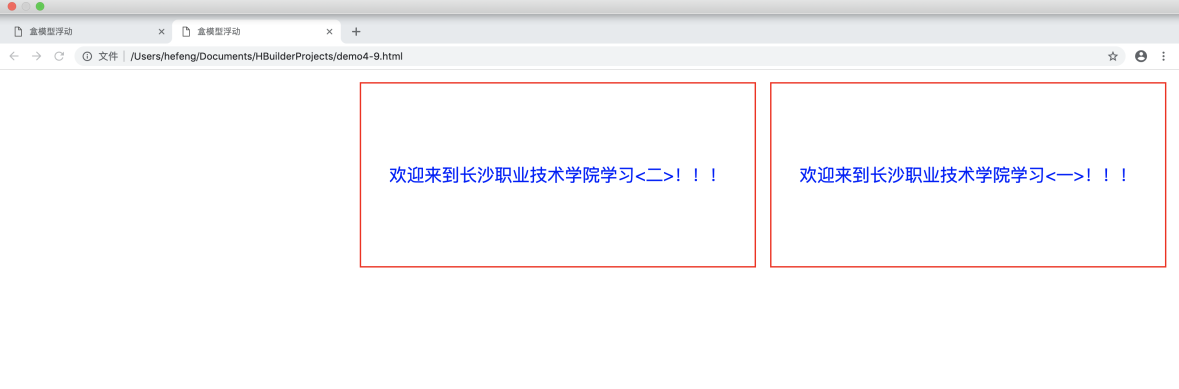
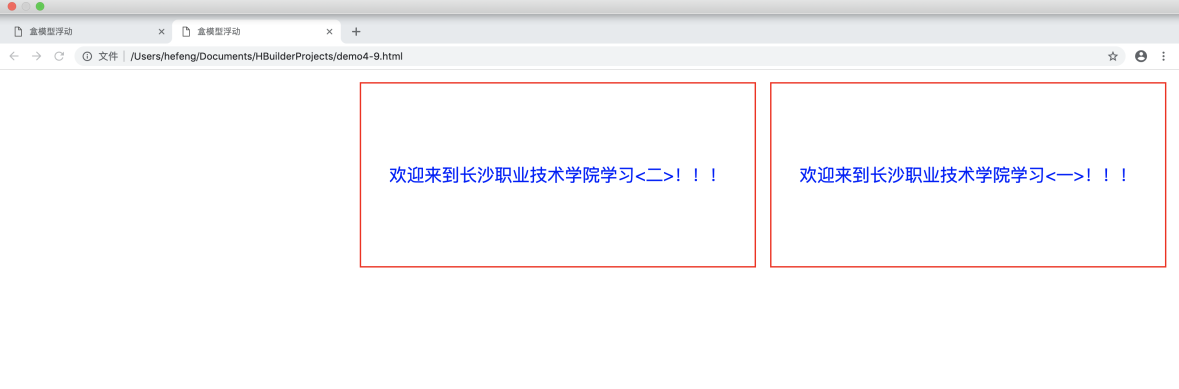
图4-17 盒模型的右浮动
通常人们的阅读习惯是从左到右,从上到下,所以如果设置float属性为right,需要将div的顺序进行调整,即决定哪一个div先出现在html页面中,所以在上述示例中,如果要让<一>位于左边,需要将body部分的代码内容修改,其基本语法格式如下:
| <body> <div>欢迎来到长沙职业技术学院学习<二>!!!</div> <div>欢迎来到长沙职业技术学院学习<一>!!!</div> </body>
|