CSS中存在3种定位机制: 标准文档流,浮动和绝对定位;
1.标准文档流:从上到下,从左到右输出文档内容,由块级元素和行级元素组成
2.浮动:使块级元素横向布局,多列布局关键。设置浮动的元素仍然处于标准文档流中。
3.绝对定位:设置浮动的元素不会处于标准文档流中,目的:横向多列布局和一些复杂效果,如遮罩层,全屏显示等。

position属性可以控制Web浏览器如何以及在何处显示特定的元素,其可以把一个元素放置到网页中的任何位置, position有5个属性值,如图4-20所示


图4-20 position的5个属性值
对于上述几个属性将通过实验来帮助我们更好地理解它们。
4.6.1固定定位
固定在浏览器窗口的某一个位置称为固定定位,position的属性值fixed可以实现相对于浏览器窗口的固定定位。如果将某个div设置为固定定位,那么该div将脱离原始的浮动文档流,变成只相对于浏览器窗口进行定位,而不管该div以前所在的位置。
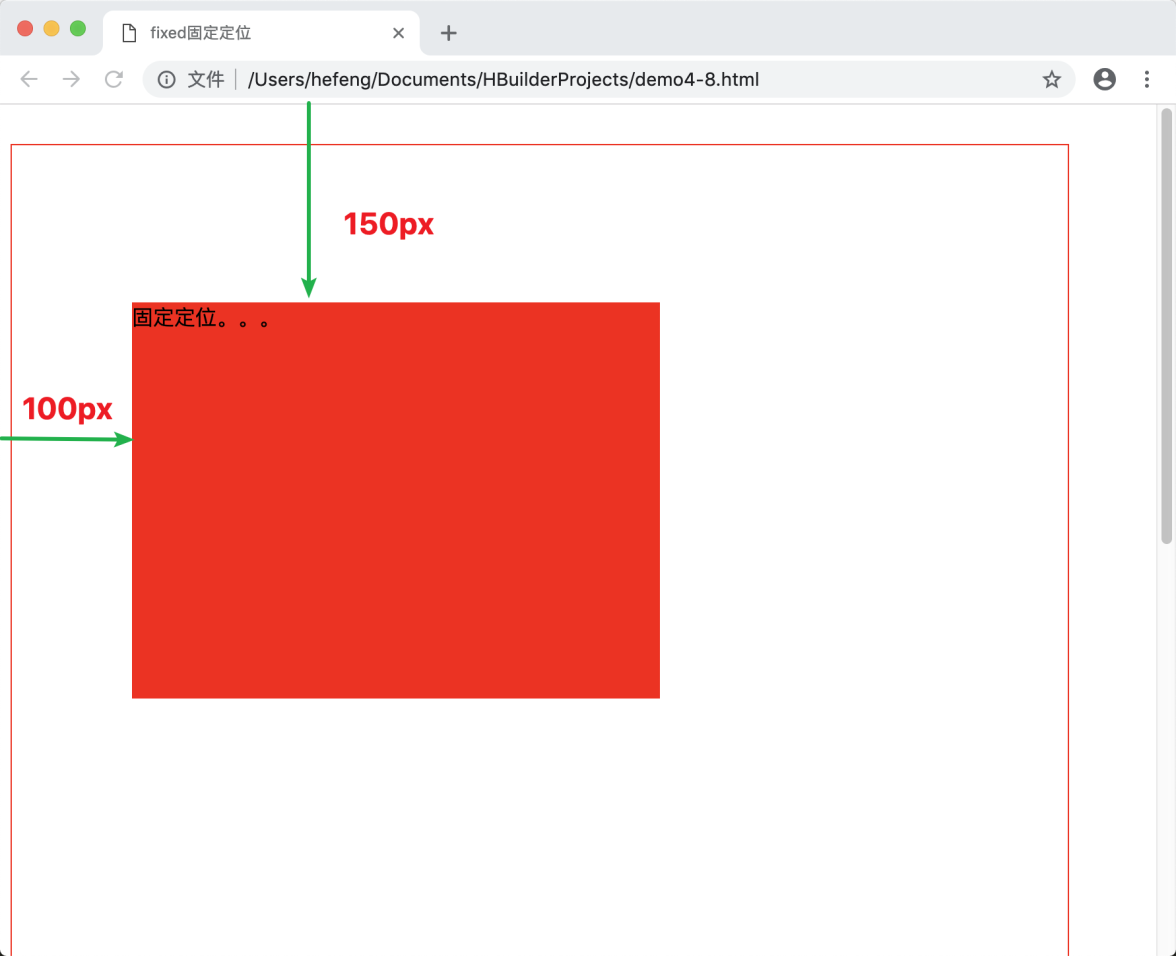
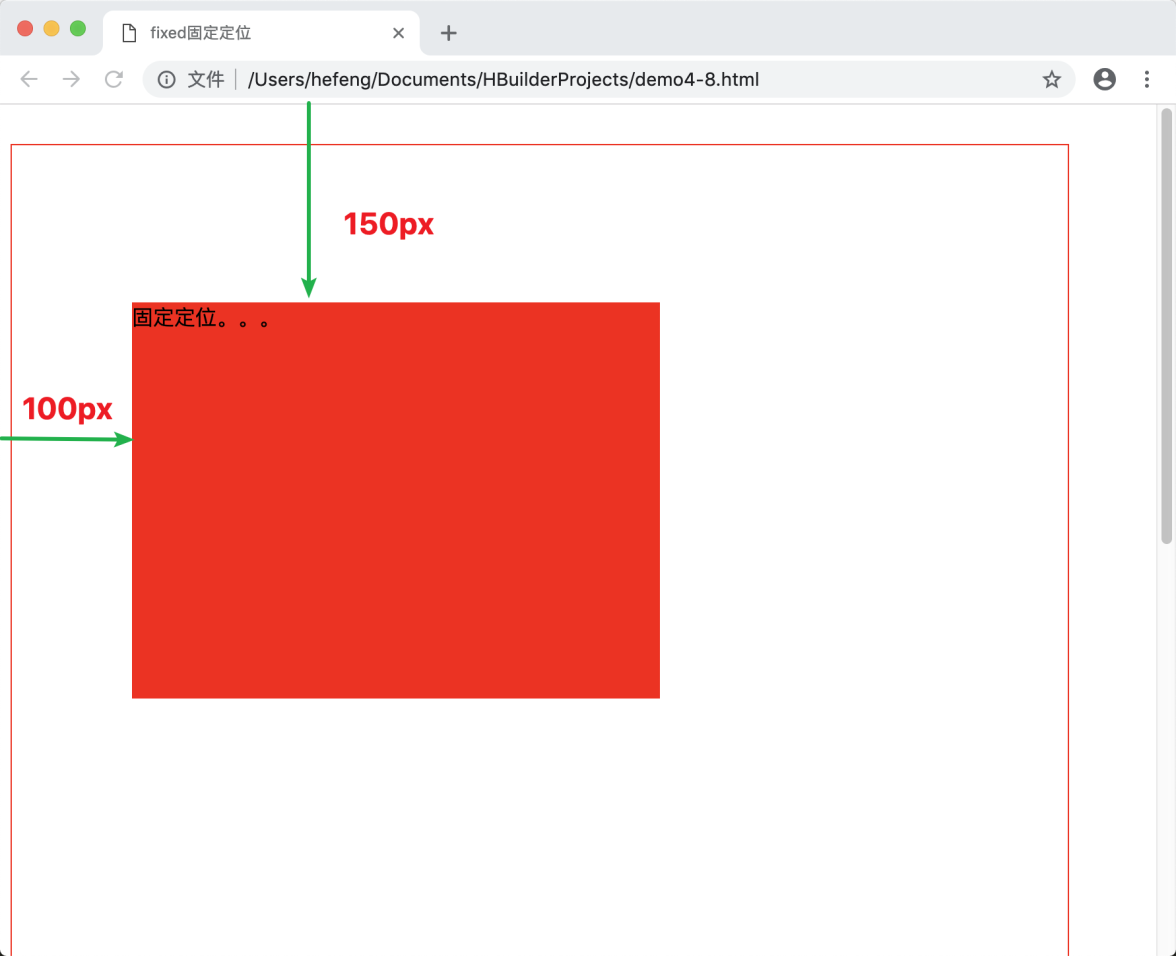
这里设置一个div容器,并是这相对于浏览器窗口的固定定位,距离浏览器的左边100px,距离浏览器的顶部50px,通过案例4-16来体验,效果如图4-21所示。
例4-16 example16.html
| <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>fixed固定定位</title> <style> #divFixed{ width:400px;height: 300px; background-color: red; position: fixed; /*设置该div为固定定位*/ left:100px; top:150px; } #divheight{width: 800px;height: 1200px; border: 1px solid red; } </style> </head> <body> <div id="divFixed">固定定位。。。</div> <br/> <div id="divheight"></div> </body> </html> |

图4-21 普通div的固定定位
初步看来,left,top属性设置与margin-left和margin-top设置没有什么区别,但实际上两者是完全不一样的。left、right、top、bottom 是要跟定位position配合使用是用来指定偏移量的,margin-left是相对前一个元素或者父级左边缘的边距。通过案例4-17,来体验两者属性的区别,效果如图4-22所示。
例4-17 example17.html
| <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>fixed固定定位</title> <style> div{width:200px;height: 200px; background-color: red;margin: 5px; left: 160px; /*left属性只对设置了定位的元素有效*/ margin-left: 20px;float:left;font-size: 30px; text-align: center;line-height: 200px; } </style> </head> <body> <div style="position:fixed;background-color: aqua;">1</div> <div>2</div><div>3</div><div>4</div> </body> </html> |

图4-22 设置固定定位后被拖离文档流
由此可以看到,编号为1的div从文档流中被脱离出来,而编号2,3,4的div均往左移动流一个div的位置,设置div left=160只针对使用了定位的div有效。基于固定定位,可以在页面上随意放置元素,而不会影响到页面的原始布局。
4.6.2 绝对定位
绝对定位是相对于离他最近的、开启了定位的祖先元素进行定位的(一般情况,开启了子元素的绝对定位,都会同时开启父元素的相对定位),如果所有的祖先元素都没有开启定位,则会相对于浏览器窗口进行定位
当将position属性设置为absolute时,则开启了元素的绝对定位;
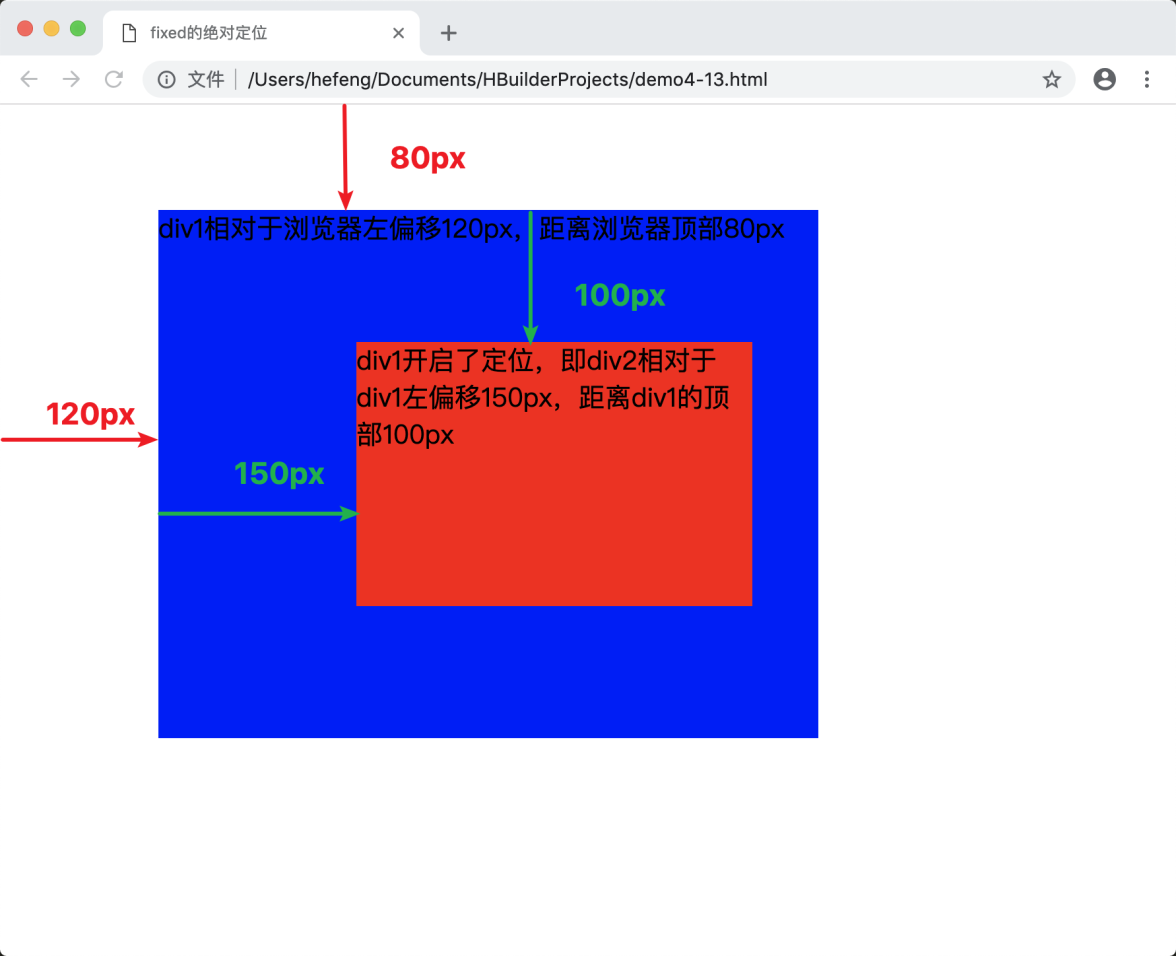
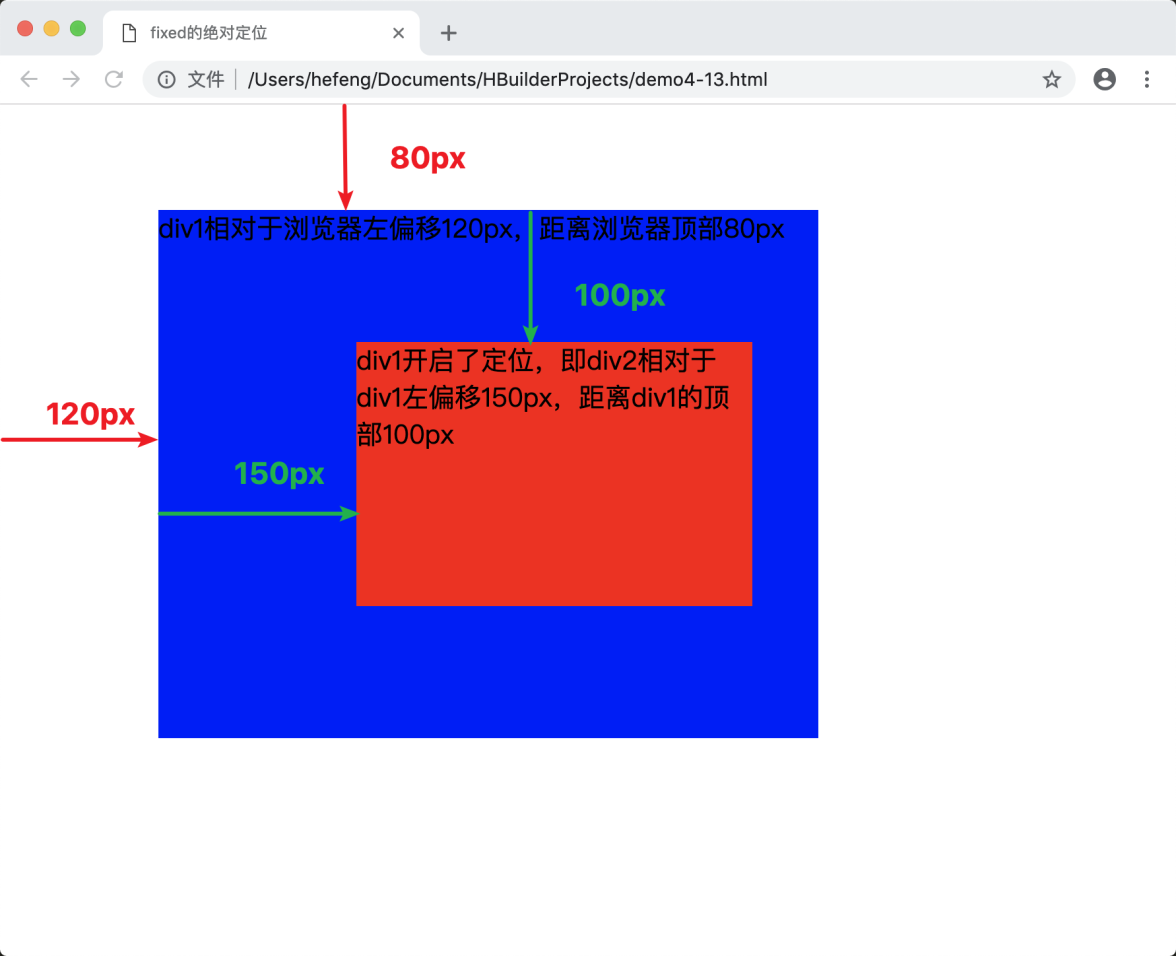
当开启了绝对定位以后,可以使用top、right、 bottom、left四个属性对元素进行定位,通过案例4-18,来体验,效果如图4-23所示。
例4-18 example18.html
| <!DOCTYPE html> <html > <head> <meta charset="utf-8"> <title>fixed的绝对定位</title> <style> #outer{ width: 500px;height: 400px; background-color: blue;position: absolute; /*绝对定位*/ left: 120px;top: 80px;font-size: 20px; } #inner{ width: 300px;height: 200px;background-color: red; position: absolute; /*绝对定位*/ left: 150px;top: 100px;font-size: 20px; } </style> </head> <body> <div id="outer"> div1相对于浏览器左偏移120px,距离浏览器顶部80px <div id="inner"> div1开启了定位,即div2相对于div1左偏移150px, 距离div1的顶部100px</div></div> </body> </html> |

图4-23 绝对定位
绝对定位(absolute)和固定定位(fixed)有很多相似的特性,不同之处仅在于绝对定位相对于其父容器,且父容器必须设置position属性为非static;而固定定位则只相对于浏览器窗口body而言,不管它的父容器是什么。所以两者在使用方式上有所区别,也是为了更好地适应页面的灵活布局而已。
4.6.3相对定位
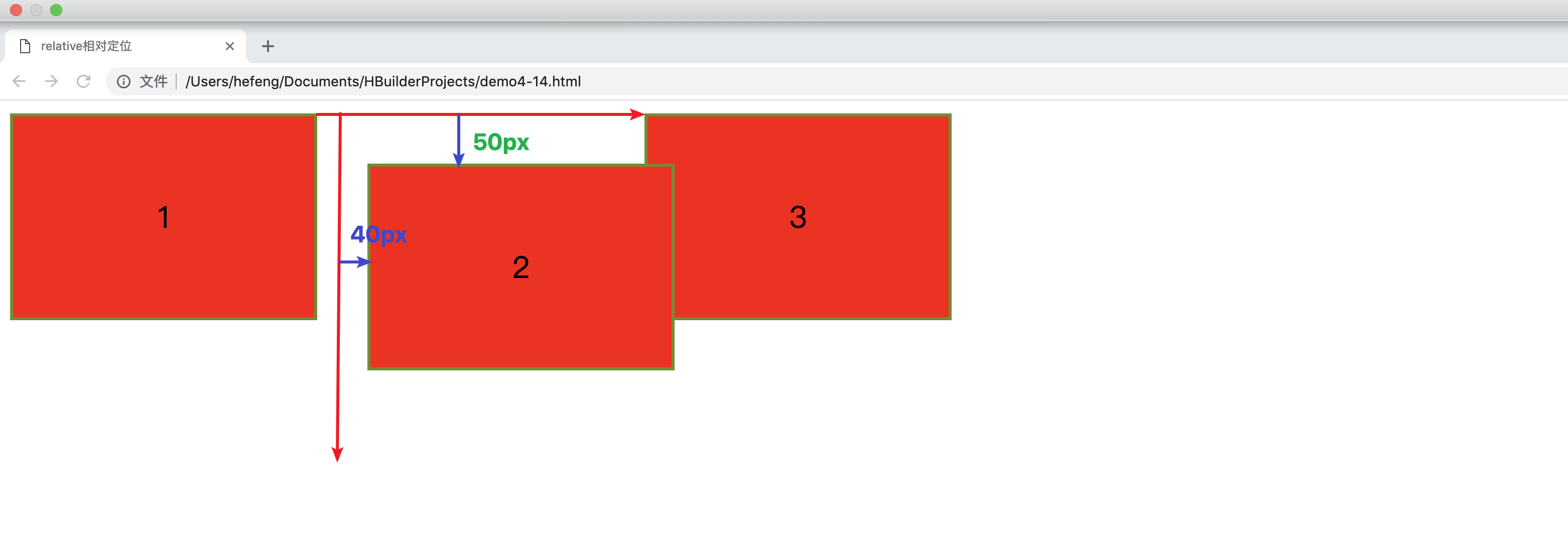
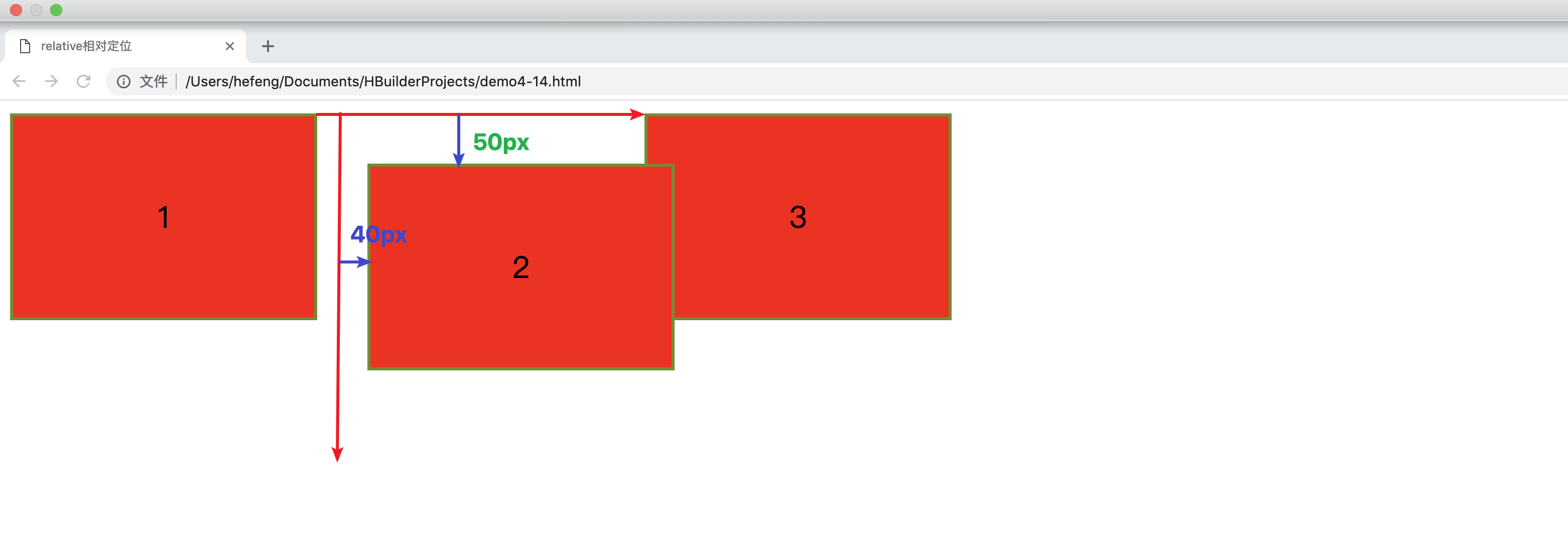
相对定位是指div相对于原本位置的偏移量。当将position属性设置为relative时,则开启了元素的相对定位;相对定位不会脱离文档流,即还是会占据空间,只是相对于原本在文档流中的位置进行了相应的偏移(同样使用left,top,right,bottom设置偏移量),通过案例4-19,来体验,效果如图4-24所示。
例4-19 example19.html
| <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>relative相对定位</title> <style> div{width: 300px;height: 200px;background-color: red; border: solid 3px olivedrab; margin: 5px;float: left; text-align: center;vertical-align: middle; line-height: 200px;font-size: 30px; } #divCss{position: relative; left:40px; /*相对于原本在文档流中的位置进行了左偏移40px*/ top:50px; /*相对于原本在文档流中的位置进行了向下偏移50px*/ } </style> </head> <body> <div>1</div><div id="divCss">2</div><div>3</div> </body> </html> |

图4-24 相对定位
可以看到整个文档流并没有被改变,2号div只是相对于自己原本的位置偏移了一些距离。